
This is a guest post from Dana Nicole of Dana Nicole Designs.
What if your Pinterest marketing is sending Google the wrong signals?
Pinterest is a great source of traffic for so many bloggers and business owners, but none of us can afford to lose out on search engine traffic! Fortunately, there is a way to make nice with both Pinterest and Google.
Most of us know that to create Pinnable images from your website, you’ll need:
- An appealing image that has been optimized for Pinterest
- A key-word rich description with a call to action
- A URL to link to the source content

Here is where even (or maybe even especially) experienced Pinners should take note. If you’ve been using Pinterest for a while, you probably use your image’s alt text to generate your Pinterest description.
After all, that is where the javascript for Pinterest gets the description when someone Pins from your site!
The problem is, this method can harm your website’s usability and search engine optimization (SEO).
What Is The Purpose Of Alt Text on Images?
The alt text (or alt attribute) is an extra piece of information that is added to your photos that is not visible to most visitors.
The primary purpose of the alt text is to describe the photo to visually impaired users so that they still have a good user experience when visiting your website, even if they are unable to see the photos.
The alt text also will show when your photo doesn’t load (due to page load errors) and provides context to search engines as to how your photo should be indexed.
Basically, the alt text should describe what the image is.
Why Your Images Need to Be Optimized for Pinterest AND Search Engines
According to Rand Fishkin of Moz, “a third of all searches performed in Google are for images and 12.5% of SERPs show Image Pack results.” So, give your images their best chance of appearing in search by optimizing your image alt text. Other factors that can help your images rank better on Google are the image file name and caption — which, by the way, will also help your Pinterest SEO.

How To Use Image Alt Text for Better SEO
Good alt text that boosts your search engine exposure is descriptive, brief, and incorporates keywords.
Alt Text Should Be Descriptive
As mentioned above, alt text should describe the image. Since the main purpose of the alt text is to aid those who are unable to view the image, you should not stuff it with keywords. Instead, focus on using your alt text to describe exactly what your image is. If there is text on the image — as there often is on a pinnable image — you can include that.
Alt Text Should Be Brief
Alt text should be no longer than 125 characters, as many screen readers (for the visually impaired) cut off at 125 characters. If you are putting Pinterest descriptions in alt text, they likely are too long.
Alt Text Should Incorporate Keywords
If possible, your alt text should incorporate keywords. However, the main purpose of alt text is to describe the photo. Therefore if you can’t naturally incorporate keywords, leave them out.

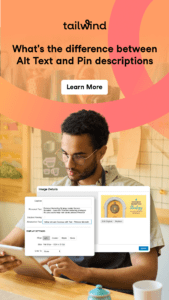
The above image illustrates how the alt text looks “behind the scenes.” It reads: “Doritos Tortilla Chips, Nacho Cheese, 1.75-Ounce Large Single Serve Bags (Pack of 64)”.
If I were to tell you to close your eyes while I read that description to you would you visualize something along those lines? Most likely, yes! This is a perfect example of what you want your alt text to look like for SEO purposes.
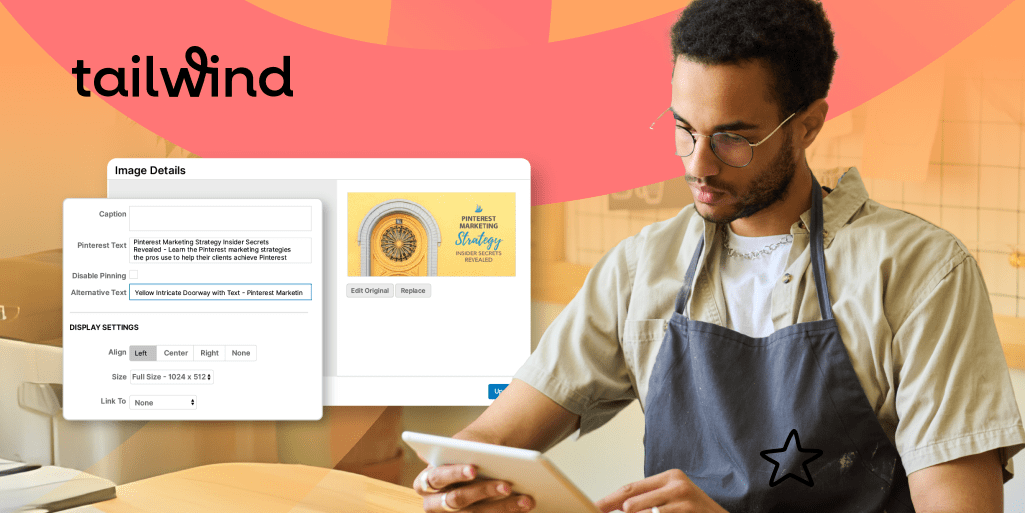
How Tailwind’s Alt Text Generator and Ghostwriter Can Boost Your Pinterest SEO
Pinners, take note! Tailwind’s tools make it easier than ever to optimize your Pins for both Pinterest and SEO—without sacrificing website usability.
Tailwind’s Alt Text Generator: The Right Tool for the Job
The Image Alt Text Generator helps you craft clean, descriptive, and SEO-friendly alt text without the clutter. This ensures your images are well described, so any engine can clearly “read” what is on them.
Optimize Your Pins with Tailwind’s Keyword Finder Tool
Using alt tags for Pinterest descriptions isn’t the best strategy—but focusing on the right keywords is! With Tailwind’s Keyword Finder Tool, you can discover exactly what your audience is searching for and create pin descriptions that get noticed.
This tool takes the guesswork out of keyword research, helping you craft descriptions that improve your pins’ visibility and performance. Ready to make your pins more discoverable? Start using Tailwind’s Keyword Finder today!
Tailwind’s Ghostwriter for Pinterest Descriptions
To keep your Pinterest descriptions as engaging as possible, Tailwind’s Ghostwriter is a game-changer. This tool creates keyword-rich, compelling descriptions specifically for Pinterest, helping to attract more clicks and engagement without overloading your alt text.
By using these tools, you’re setting your images up for success.
In Conclusion:
A keyword-rich Pin description is a valuable ranking signal in Pinterest SEO. Alt text is an accessibility aid for those with visual impairments. It is machine readable and may impact SEO, but its primary purpose is to make visual content more accessible. Pin descriptions and Alt text have different purposes. Create separate Pin descriptions and Alt text to serve their different purposes.
Tailwind can help make creating Alt text and Pin descriptions easy.
If you’re looking to increase the number of visitors you get from Pinterest each day (and who isn’t?!), get Tailwind for Pinterest now. I wouldn’t Pin without it!